I weave the art of coding user-friendly interfaces, captivating designs, and seamless experiences
Responsive Online Portfolio
Responsive, SEO, Flexbox, Hosting, Bootstrap, GitHub, HTML, CSS, VsCode
I expanded my coding repertoire by delving into the intricacies of responsive design, a pivotal aspect of modern web development. Harnessing my existing coding knowledge and embracing cutting-edge technologies, I skillfully integrated advanced Bootstrap techniques, leveraged Flexbox for flexible layouts, mastered the art of Multiple Page Hosting, and implemented precise Media Queries, among other techniques.
This project not only showcases my dedication to staying at the forefront of web development but also demonstrates my commitment to crafting engaging, user-centric experiences through responsive design.
Advanced
JavaScript application
API, JavaScript, Hosting, Bootstrap, GitHub, HTML, CSS, VsCode
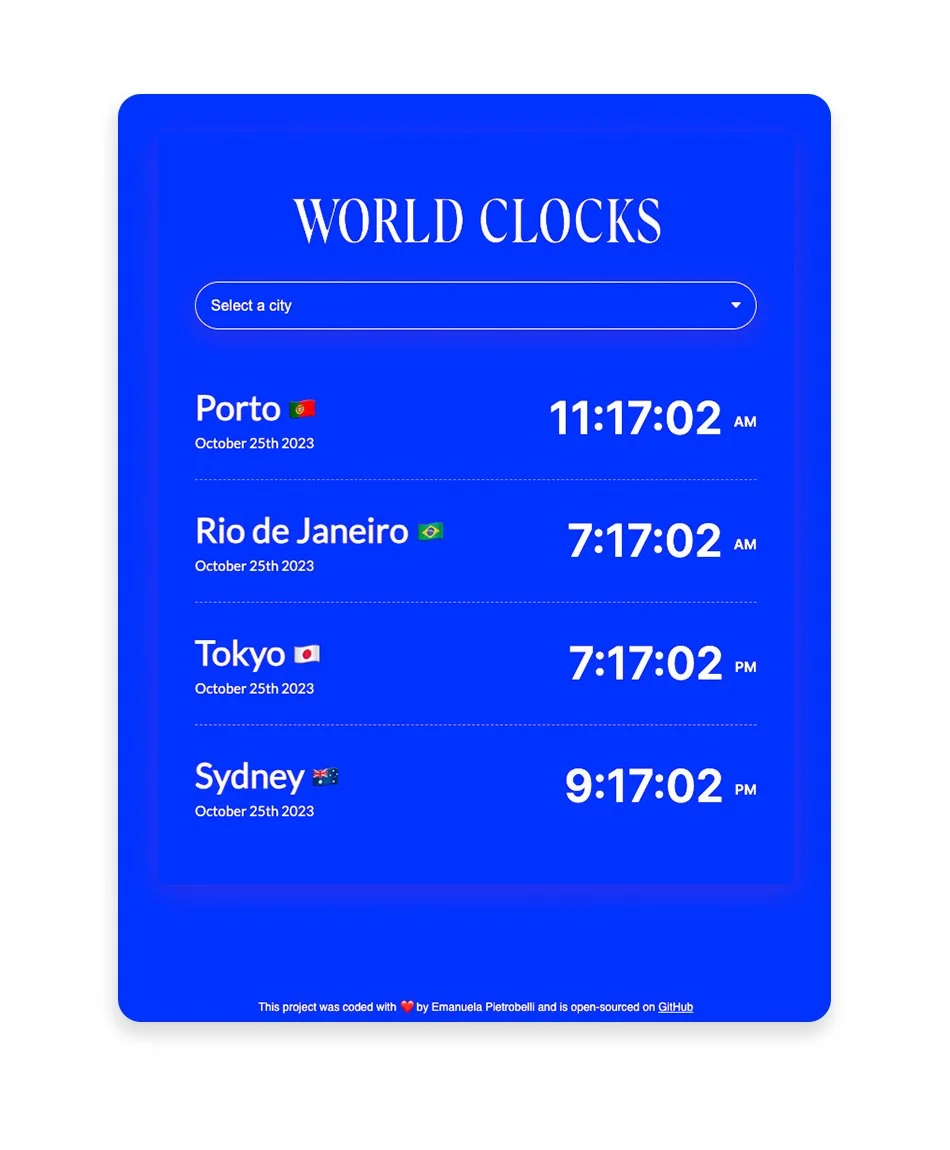
In another exciting project, I had the opportunity to delve into advanced elements of JavaScript, expanding my skill set to include intricate concepts such as date formats, external library integration, and timing events.
The mastery of handling times and dates within coding proved to be a valuable asset as I seamlessly incorporated these features into the project. Additionally, I explored input types and harnessed the power of the select element to create intuitive dropdown lists.
This project was not just a coding exercise but a real-life application—an interactive world clock displaying the times of various locations worldwide. It’s a testament to my ability to apply technical skills to practical scenarios and create
user-friendly solutions.
Advanced
JavaScript & API
APIs, JavaScript ES6, Hosting, Bootstrap, GitHub, HTML, CSS, VsCode
The Weather App project represents a pivotal milestone in my coding journey, realized during the SheCodes Plus program— an intensive 8-week JavaScript coding workshop.
This advanced workshop provided me with a comprehensive toolkit, encompassing not only the essentials of Vanilla JavaScript but also extending to the realms of Bootstrap, API integration, real-life development workflows, hosting practices, and advanced JavaScript techniques. With these newfound skills, I undertook the challenge of creating a fully-functioning weather app.
This project serves as a testament to my ability to synthesize diverse coding competencies into a seamless, real-world application, enabling users to access weather information effortlessly.
Personal Landing Page
JavaScript, CSS, HTML, VsCode
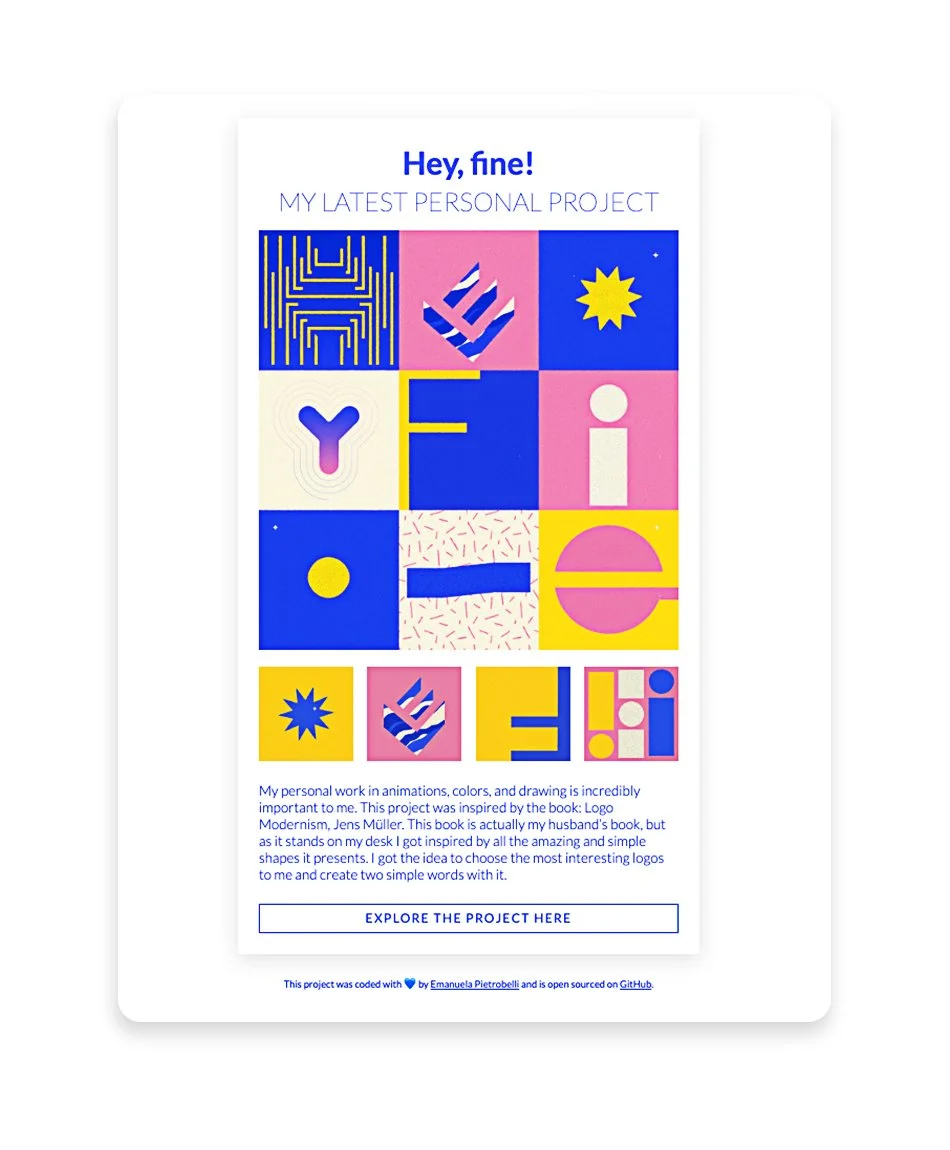
My Personal Motion Project’s landing page showcases my journey through advanced front-end technologies, where I harnessed the power of HTML, CSS, and Bootstrap to bring my vision to life. Leveraging my expertise in these languages, alongside my proficiency in using VS Code, I meticulously crafted a captivating landing page that embodies my personal motion project.
The project not only underscored my grasp of CSS and the art of targeting specific design elements within code but also highlighted my ability to seamlessly integrate JavaScript functions, elevating user interaction and engagement on the page. It stands as a testament to my commitment to blending creativity and technical prowess in front-end development.
Kombucha
Landing Page
JavaScript basic,
HTML , CSS, VsCode
This project holds a special place in my coding journey as it marks my initial foray into the world of front-end development. Armed with a foundational understanding of HTML, CSS, and JavaScript, I embarked on this project with enthusiasm. Using these languages, along with my newfound proficiency in VS Code, I embarked on the exciting journey of crafting a landing page dedicated to the world of Kombucha.
The project not only served as my first endeavor in web development but also showcased my ability to implement JavaScript functions, transforming a static page into an interactive experience for users. It stands as a testament to my dedication to continuous learning and my passion for creating engaging digital content. The page utilizes JavaScript functions to create user interaction.